반응형
프로프레임 스튜디오는 eclipse 기반으로 만들어져 있어 환경 설정도 eclipse 의 것과 아주 유사하다.
1. 탭사이즈 설정
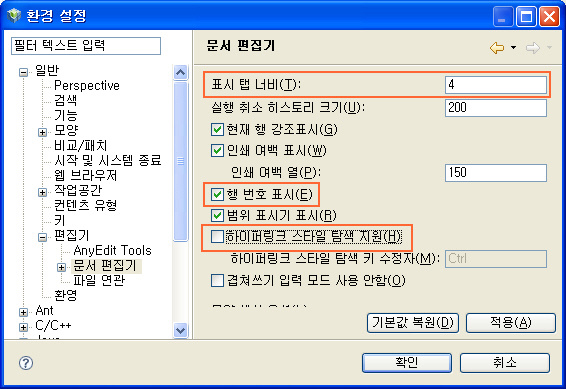
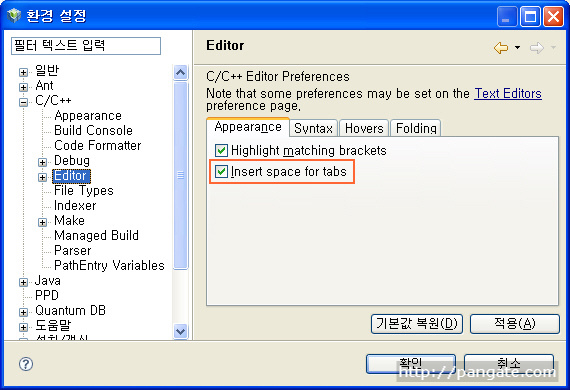
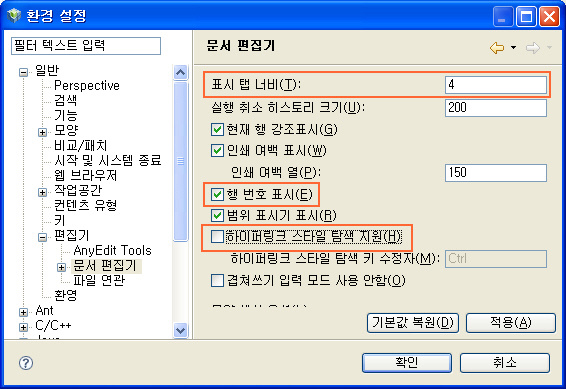
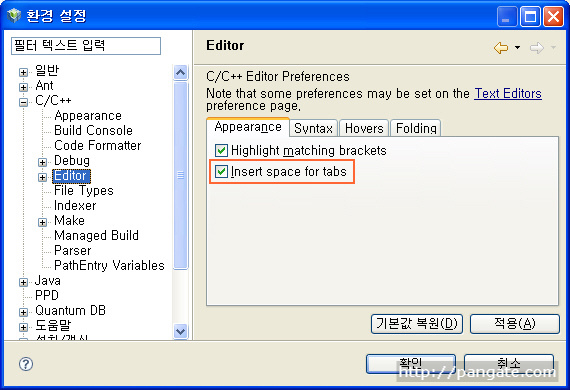
프로그램에서 탭문자를 쳤을 때 탭문자 대신에 스페이스 4자가 입력되도록 하는 것이 대부분의 프로젝트 표준이다. 탭문자를 쳤을 때 4 byte 스페이스 문자가 입력되도록 설정하는 메뉴의 위치를 몰라서 설정하지 못 하는 분들은 다음 그림에서 4 라고 탭너비를 지정하고 아랫쪽 그림에서와 같이 insert space for tab 을 체크해야 한다. 그래서 프로그램에서 세로줄이 일사불란 하게 맞게 된다. indentation 이 들쑥날쑥 하면 프로그램 코드의 질을 떨어트리고 결국 코드의 신뢰성 마저 의심가게 만드는 악영향이 있다.


탭을 사용했더라도 저장할 때 자동으로 탭을 스페이스로 변환되도록 설정할 수도 있다. 물론 이 경우 저장하는데 약간의 시간이 더 걸리 수 있으나 오히려 이 설정을 추천하는 바이다.
환경설정 -> 일반 -> 편집기 -> AnyEdit Tools 메뉴에서 Remove trailing whitespace 를 선택한다. 이 기능은 라인 끝에 있는 불필요한 스페이스 문자를 자동 trim 시켜주는 옵션이다. 그리고 Convert tabs <-> spaces 옵션이 바로 저장시 tab 문자를 스페이스 문자로 자동 변환해 주는 옵션이다.

이 tab문자가 space문자로 자동 변환되도록 하는 기능이 제대로 작동되기 위해서는 Misc 탭에서 Tab width/number of spaces for tab 에 4로 지정한다. 즉 탭문자하나를 스페이스문자 4개로 바꾸겠다는 지정이다. 물론 그 아래에 있는 Use *current* tab width to calculate spaces on ~ 도 체크를 해 줘야 하겠다.

2. 행 번호 표시
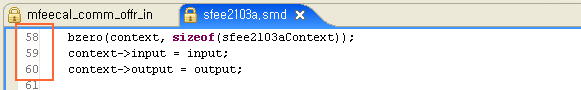
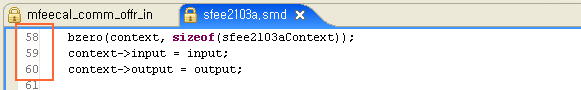
프로프레임 코드 에디터에서 행번호를 표시해 준다면 디버그할 때 여러모로 도움이 된다. 행번호를 보일 지 말지를 선택하는 것이 위의 그림에 있다. 행번호를 선택하게 되면 다음과 같이 라인 앞에 행번호가 보이게 된다.

3. 에디터 폰트설정
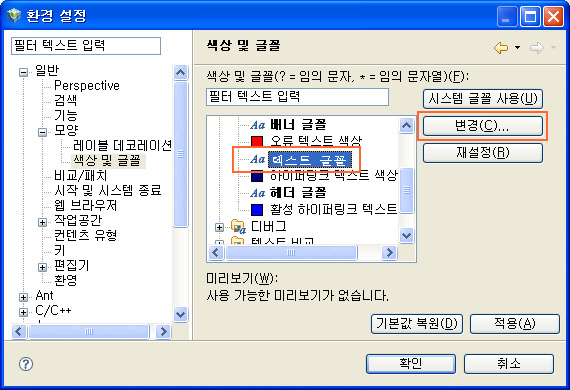
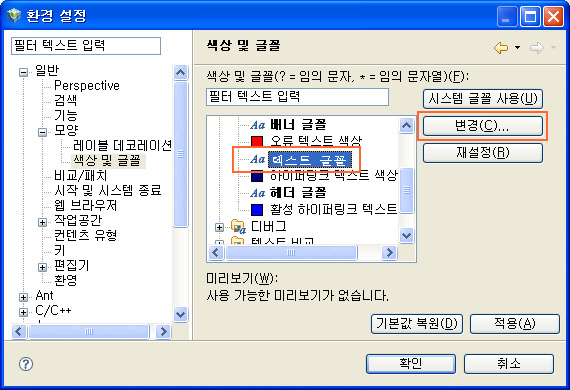
에디터의 폰트 설정도 가지런한 indentation 을 위해서 매우 중요하다. 굴림, 돋음, 바탕, 고딕 체는 스페이스가 반각이라 다른 글자에 비하여 글자의 폭이 좁다. 이것은 가독성을 위해서는 좋으나 가지런하게 indentation 을 위해서는 쥐약이다. 따라서 코딩에서는 스페이스문자 등이 다른 글자와 폭이 동일한 굴림체, 돋음체, 바탕체, 고딕체 와 같이 ~체 인 폰트를 사용해야 한다. 기본적으로 굴림으로 되어 있는 폰트를 개발자가 ~체의 폰트로 바꾸는 작업을 아래의 메뉴에서 해 줘야 한다. 나는 개인적으로 Courier New 폰트를 이용한다. 이것은 폰트도 이쁘고 indentation 로 잘 맞기 때문이다.

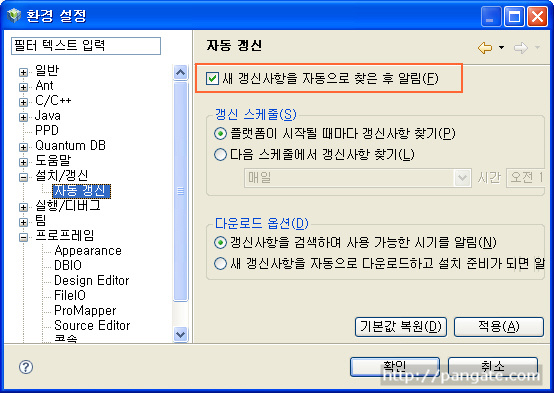
5. 자동 Update
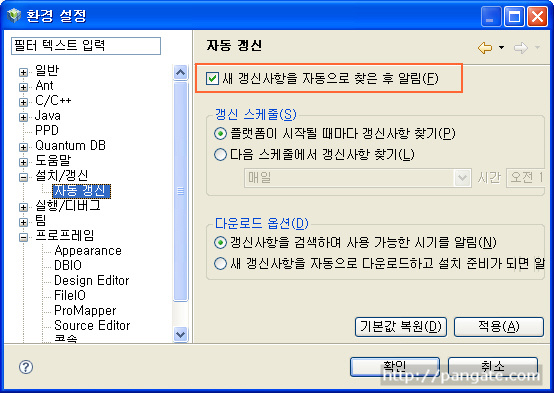
스튜디오가 패치되면 자동 update 되는 기능을 제공한다. 이것은 eclipse 에서 제공하는 기능을 그대로 사용하고 있다. 프로프레임 스튜디오는 client 에서만 동작되는 것이 아니라 개발서버에도 version 이 맞는 서버용 프로그램이 있고 상호간에 짝이 맞아야 정상적으로 동작된다. 따라서 정확한 시점에 적절히 스튜디오가 갱신되어 줘야 한다. 갱신된 jar 파일들은 프로프레임 스튜디오 홈디렉토리 아래에 plugins 라는 디렉토리에 저장되게 된다.
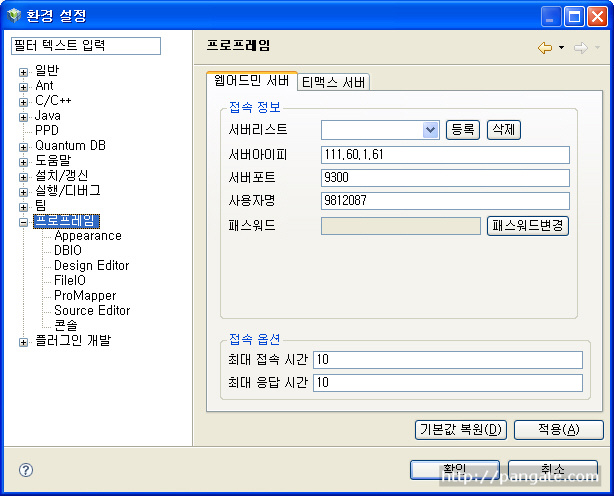
6. 기타 설정
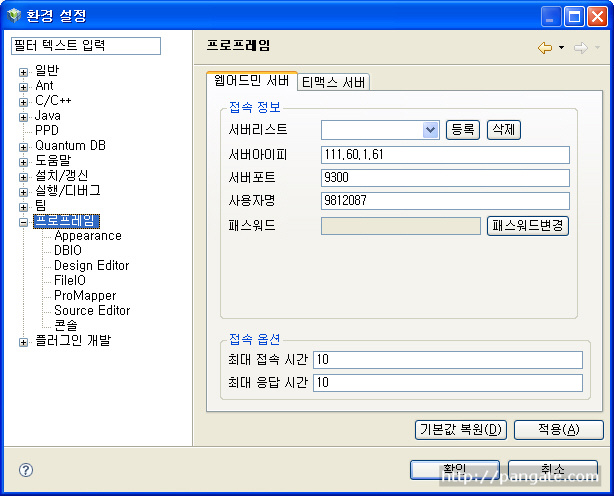
나머지 프로프레임 설정 기능은 프로프레임 개발자 매뉴얼을 참고하여 설정하면 되므로 따로 여기서 언급하지 않겠다. 사이트별 매뉴얼 참고하세요.

1. 탭사이즈 설정
프로그램에서 탭문자를 쳤을 때 탭문자 대신에 스페이스 4자가 입력되도록 하는 것이 대부분의 프로젝트 표준이다. 탭문자를 쳤을 때 4 byte 스페이스 문자가 입력되도록 설정하는 메뉴의 위치를 몰라서 설정하지 못 하는 분들은 다음 그림에서 4 라고 탭너비를 지정하고 아랫쪽 그림에서와 같이 insert space for tab 을 체크해야 한다. 그래서 프로그램에서 세로줄이 일사불란 하게 맞게 된다. indentation 이 들쑥날쑥 하면 프로그램 코드의 질을 떨어트리고 결국 코드의 신뢰성 마저 의심가게 만드는 악영향이 있다.


탭을 사용했더라도 저장할 때 자동으로 탭을 스페이스로 변환되도록 설정할 수도 있다. 물론 이 경우 저장하는데 약간의 시간이 더 걸리 수 있으나 오히려 이 설정을 추천하는 바이다.
환경설정 -> 일반 -> 편집기 -> AnyEdit Tools 메뉴에서 Remove trailing whitespace 를 선택한다. 이 기능은 라인 끝에 있는 불필요한 스페이스 문자를 자동 trim 시켜주는 옵션이다. 그리고 Convert tabs <-> spaces 옵션이 바로 저장시 tab 문자를 스페이스 문자로 자동 변환해 주는 옵션이다.

이 tab문자가 space문자로 자동 변환되도록 하는 기능이 제대로 작동되기 위해서는 Misc 탭에서 Tab width/number of spaces for tab 에 4로 지정한다. 즉 탭문자하나를 스페이스문자 4개로 바꾸겠다는 지정이다. 물론 그 아래에 있는 Use *current* tab width to calculate spaces on ~ 도 체크를 해 줘야 하겠다.

2. 행 번호 표시
프로프레임 코드 에디터에서 행번호를 표시해 준다면 디버그할 때 여러모로 도움이 된다. 행번호를 보일 지 말지를 선택하는 것이 위의 그림에 있다. 행번호를 선택하게 되면 다음과 같이 라인 앞에 행번호가 보이게 된다.

3. 에디터 폰트설정
에디터의 폰트 설정도 가지런한 indentation 을 위해서 매우 중요하다. 굴림, 돋음, 바탕, 고딕 체는 스페이스가 반각이라 다른 글자에 비하여 글자의 폭이 좁다. 이것은 가독성을 위해서는 좋으나 가지런하게 indentation 을 위해서는 쥐약이다. 따라서 코딩에서는 스페이스문자 등이 다른 글자와 폭이 동일한 굴림체, 돋음체, 바탕체, 고딕체 와 같이 ~체 인 폰트를 사용해야 한다. 기본적으로 굴림으로 되어 있는 폰트를 개발자가 ~체의 폰트로 바꾸는 작업을 아래의 메뉴에서 해 줘야 한다. 나는 개인적으로 Courier New 폰트를 이용한다. 이것은 폰트도 이쁘고 indentation 로 잘 맞기 때문이다.

5. 자동 Update
스튜디오가 패치되면 자동 update 되는 기능을 제공한다. 이것은 eclipse 에서 제공하는 기능을 그대로 사용하고 있다. 프로프레임 스튜디오는 client 에서만 동작되는 것이 아니라 개발서버에도 version 이 맞는 서버용 프로그램이 있고 상호간에 짝이 맞아야 정상적으로 동작된다. 따라서 정확한 시점에 적절히 스튜디오가 갱신되어 줘야 한다. 갱신된 jar 파일들은 프로프레임 스튜디오 홈디렉토리 아래에 plugins 라는 디렉토리에 저장되게 된다.

6. 기타 설정
나머지 프로프레임 설정 기능은 프로프레임 개발자 매뉴얼을 참고하여 설정하면 되므로 따로 여기서 언급하지 않겠다. 사이트별 매뉴얼 참고하세요.

반응형
'컴퓨터활용 > 프로프레임' 카테고리의 다른 글
| 프로프레임 스튜디오 용량 줄이기 (0) | 2008.09.26 |
|---|---|
| 프로프레임의 체크인/체크아웃 기능 ( 편집 LOCK, HOLD 기능) (0) | 2008.07.02 |
| 프로프레임 PFM_TRY 에 대한 이해 (0) | 2008.06.20 |
| 프로프레임 소스 문자열 변환 프로그램 (1) | 2008.06.18 |
| 프로프레임의 가변배열(Varray) 사용 (2) | 2008.06.13 |